material ui drawer width
Copy or Ctrl C. This provides the routing components for the websites.

4 प स नई डबल बटन ब ब स रक ष त ल प ल स ट क त ल बच च क ब न ट दरव ज ड र यर स र फ र जर टर श च लय त ल ए ट प च Baby Safety Locks Baby Safety Kids
It installs the React Components into our project.

. Heres a code excerpt from the Permanent drawer demo. Const useStyles makeStyles paper. I referred to Responsive drawer and Clipped under the app bar of the following sample page.
MUI Version 5 was released in September 2021. You can force the size of the Datagrid using makeStyles for example even do more awesome stuff like adding gradient colors etc. Currently it only accepts a fix number of width.
The props of the Modal component are available when varianttemporary is set. Some low-end mobile devices wont be able to follow the fingers at 60 FPS. Im just using the standard component widths in material UI the drawer is 255 and the appbar is 64.
Next you will need to properly set the position on the Drawer. The pages are rendered inside the layout. Its the Drawer paper youve to change.
Ive changed the width of the drawer container which causes a a problem. 1 How to use Material UI in React 2 Building a navigation drawer with Material UI and React Router DOM. In our case it installs the Drawer component.
Show activity on this post. 1 100. .
Const useStyles makeStylestheme. This component comes with a 2 kB gzipped payload overhead. First set the parent with positionrelative then set the proper child element with positionabsolute.
Defines from which average velocity on the swipe is defined as complete although hysteresis isnt reached. Or import Drawer from muimaterial. Allow Drawer to span the entire width of the container.
You can make the drawer swipeable with the SwipeableDrawer component. Const useStyles makeStyles dataGrid. Add the above variable outside your function even in another file and import it then add the hook useStyles in.
It might be having an issue with the transform attribute now. This is a simple example of how to create a Material UI layout with an AppBar and Drawer side menu for the entire application. The Material-UI Drawer component is an essential layout component for everything from navigation links to informational sidebars.
14 Equivalent to width. Material UI has a robust set of components we can use. In this React Material-UI Drawer example we will make a mobile responsive Drawer component that is always visible on screen sizes 375px and on smaller screens it opens and closes with the click of a menu icon.
When users need to switch destinations frequently and screen size allows a permanently visible drawer can be used. This post uses Material UI Version 4123. Rgba 00006 Dont target here drawerPaper.
Making is swipeable is useful for mobile devices where the user can swipe to open or close it. Show activity on this post. 300 Numbers are converted to pixel values.
You can learn about the difference by reading this guide on minimizing bundle size. Import Drawer from muimaterialDrawer. To make our app visual we have added a.
Then in the App function we have defined our drawer which contains the list of item such as BrowserCategory etc. Specified as percent 0-1 of the width of the drawer. 75 String values are used as raw CSS.
3 Some reflections about React and TypeScript 4 How to fetch data from the network 5 Using WindowlocalStorage with React 6. Affects how far the drawer must be openedclosed to change its state. Im facing an issue with material-ui drawer.
The root and modal classes are applied to wrapper elements that are positioned in such a manner that their widths wont necessarily affect the Paper width. This is a two-part process. I also want all content to have the same padding so its just a matter of inserting margins for all content.
In a responsive layout grid at a defined minimum breakpoint of at least 600dp width a standard drawer should be replaced with a modal drawer. Material-UIのレスポンシブデザインについては公式サイトを参照してください xs extra-small. Now we know whether the drawer is open or closed we can just style the content with a margin to take account of it.
You can use the disableBackdropTransition prop to. MUI Drawer CSS Positioning. My current work around is use the width100 attribute and this works.
Instead of modal use the paper class. This feature is useful for responsive mobile views. Const drawerWidth 240.
It would be helpful to allow fullWidth option or even 100 width. Good threshold is between 250 - 1000 pxs. A drawer is an HTML element that is hidden off screen until an action open its up and shows either links or settings.
When the window width becomes smaller than a. Luckily they have already implemented a Swipeable. Open your terminal and type the following commands.
The drawer remains a little inside the page and visible but I dont want to make it visible on the page while I havent clicked the button. Rgba 12012012002 target here Simply place a. In the above code first we have define the width of our drawer which is 240px.
The Paper element within the drawer is the main visible container. In simple words this is required for redirecting the user from one part of the application.

Art Deco Arches Wallpaper Geometric Pattern Art Deco Arch Etsy In 2022 Art Deco Arch Geometric Pattern Art Drawer And Shelf Liners

Prefinished Baltic Birch Drawer Box Drawer Box Benjamin Moore Colors Shaker Cabinet Doors
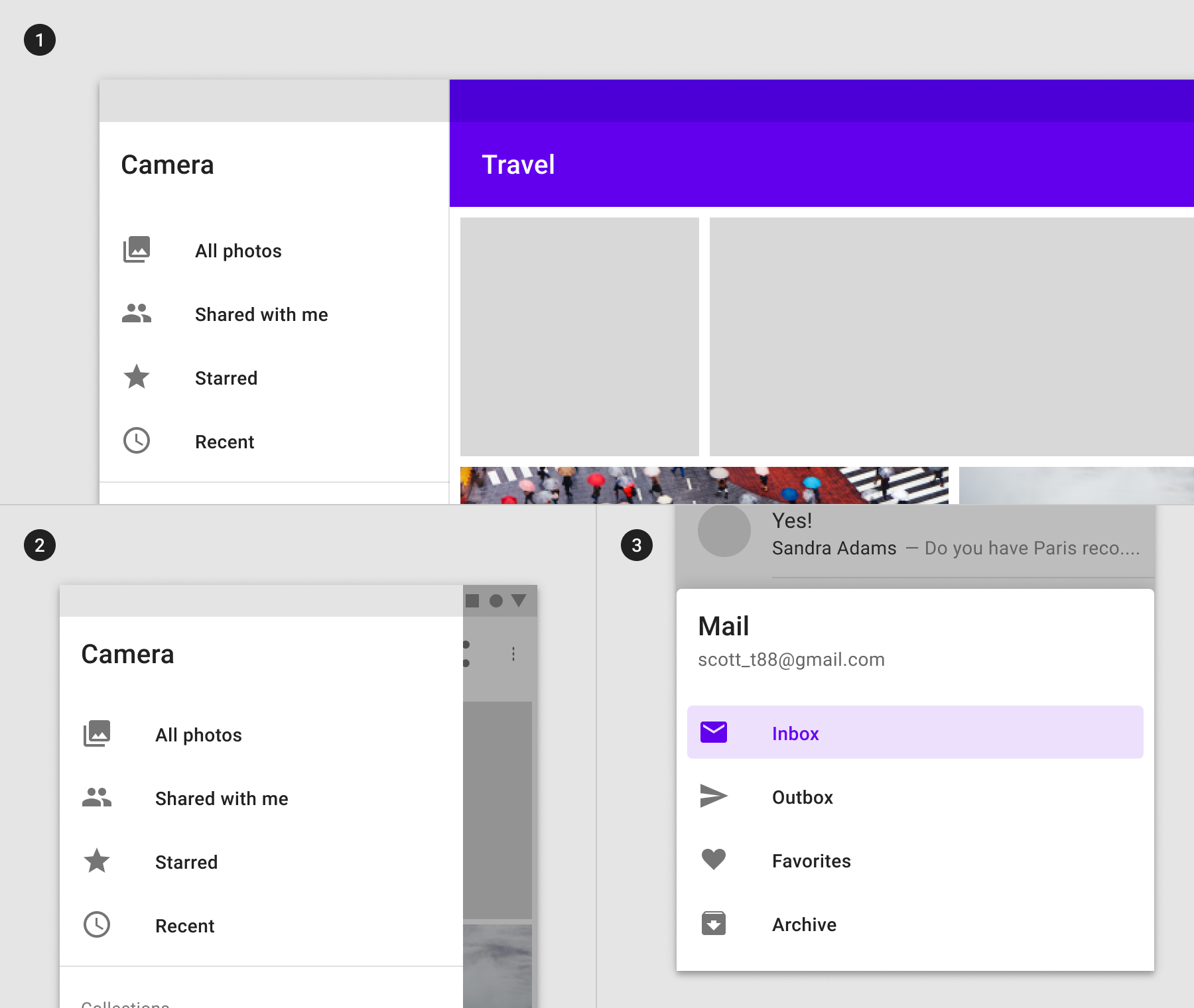
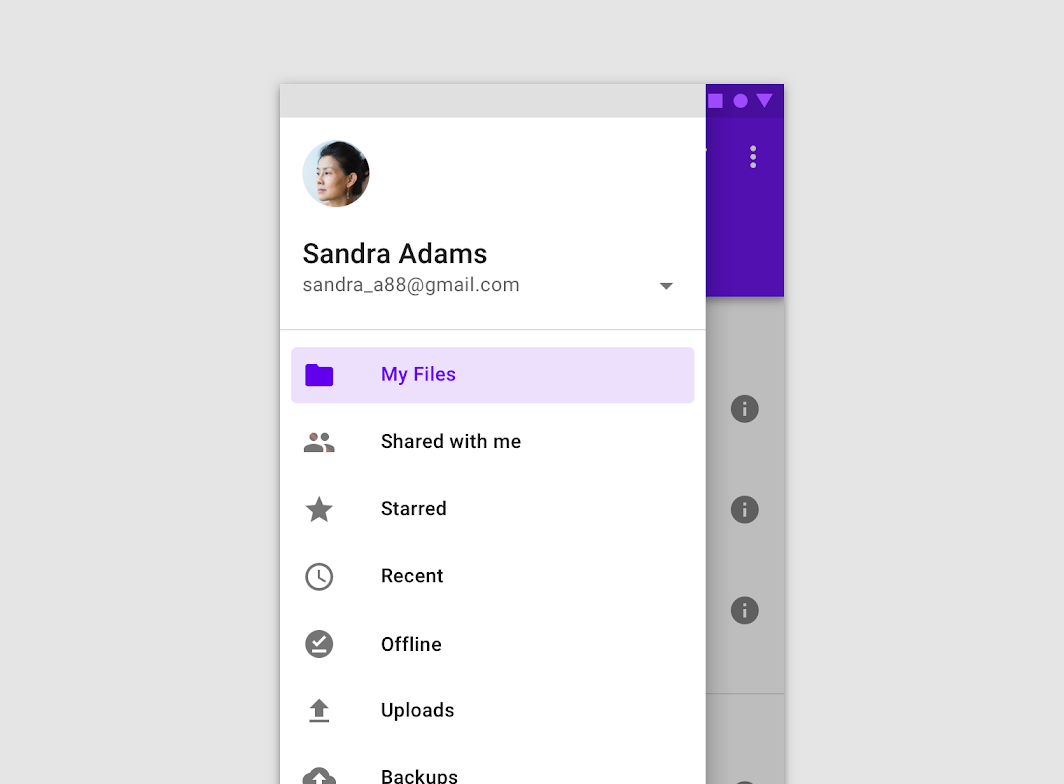
Navigation Drawer Material Design

How To Perfectly Size And Position The Material Ui Drawer Component Youtube

How To Customize Material Ui Drawer Width Color Position Under Appbar And More Smart Devpreneur

How To Customize Material Ui Drawer Width Color Position Under Appbar And More Smart Devpreneur

Timelapse Of Building Sidebar Navigation Aka Navigation Drawer Made With Iconic List Component Counter Enabled As A Figma Dashboard Template Design System

Product Comparison Chart With Ratings Option Comparison Templates Excel Templates

How To Customize Material Ui Drawer Width Color Position Under Appbar And More Smart Devpreneur

Cortinico Slidetoact A Simple Slide To Unlock Material Widget For Android Written In Kotlin Github Widget Unlock

Jigsaw Chest Of Drawers Ash Veneer Bold Bedroom Chest Of Drawers Drawers

How To Customize Material Ui Drawer Width Color Position Under Appbar And More Smart Devpreneur

Pin By Crystal Humphries On Office Office Storage Storage Boxes Storage

How To Customize Material Ui Drawer Width Color Position Under Appbar And More Smart Devpreneur